Banyak para pengguna Dreamweaver CS3,
CS4 dan CS5 belum banyak tahu bagaimana caranya membuat sebuah halaman
untuk Log In. Dalam tutorial kali ini, Anda akan belajar membuat sebuah
halaman untuk log in.
Sebelum masuk ke dalam tutorial ini, saya asumsikan Anda telah memiliki memiliki tabel data MySQL yang menyimpan data username dan password yang akan digunakan untuk log in dan Anda telah membuat Database Connection.
Berikut ini adalah contoh form yang akan digunakan.
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Untitled Document</title>
</head>
<body>
<form id=”form1″ name=”form1″ method=”post” action=”">
<p><label>Username:<input type=”text” name=”username” id=”username” /></label> </p>
<p><label>Password: <input type=”text” name=”password” id=”password” /></label></p>
<p><input type=”submit” name=”submit” id=”submit” value=”Log In” /></p>
</form>
</body>
</html>
Maka tampilannya akan tampak seperti gambar di bawah ini:
Menambahkan fasilitas Log In user
Setelah form diatas jadi, berikut adalah langkah selanjutnya:
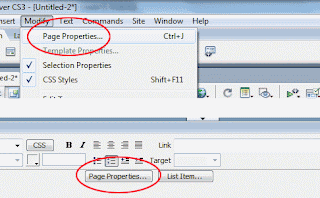
1. Klik Server Behaviors > User Authentication > Log In User
2. Window Log In User akan keluar, isikan beberapa parameter berikut ini.
3. Get input from form: form1
4. Username field: username
5. Password field: password
6. Validate using connection: ……………..pilih koneksi yang telah Anda buat
7. Table: administrator (bisa jadi nama tabelnya berbeda. Dalam tutorial ini diasumsikan fasilitas log in menggunakan data username dan password yang disimpan dalam tabel administrator).
8. Username column: username
9. Password column: password
10. If log in succeds, go to: index.php, link ini harus diisi untuk mengarahkan user ke halaman yang telah Anda tentukan setelah melakukan Log In
11. Go to previous URL (If exist), ini dapat Anda beri tanda check. Maksud dari ini adalah jika Anda mencoba memasukki halaman yang diproteksi, maka biasanya Anda akan diarahkan ke ke halaman log in. Begitu Anda melakukan log in, maka Anda otomatis akan diredirect ke halaman terproteksi tersebut
12. If log in fails, go to: login.php, ini artinya jika seseorang mengalami kegagalan log in mau diarahkan ke halaman mana.
13. Restrict access based on: Username and password. Jika Anda memilih Username, password and access level, pastikan tabel Administrator juga menyediakan kolom level administrator.
14. Klik OK.
15. Dreamweaver otomatis akan menambahkkan scripts Log In User di atas kode HTML yang sebelumnya Anda buat.
Berikut adalah kode akhirnya:










 Previous Article
Previous Article
