Sekilas info, Dreamweaver adalah sebuah perangkat lunak yang digunakan untuk membuat atau menyunting halaman web yang dinamis maupun statis. Editor ini mendukung semua bahasa pemrograman web seperti ASP, PHP, XML, JSP, JS, CSS dan lainya. Program ini banyak digunakan oleh para pengembang web karena fitur-fitur yang disediakan sangat membantu dan mudah untuk digunakan.
Masih sekilas info, Dreamweaver pada awal kemunculanya diberi nama Macromedia Dreamweaver karena mulanya dikembangkan oleh sebuah perusahaan yang bernama Macromedia, sampai dengan versi 8 masih menggunakan nama yang sama. Setelah itu, sekitar tahun 2005 Macromedia Dreamweaver bersama dengan produk yang lainya seperti Macromedia Flash, Macromedia Firework dll dikembangkan oleh Adobe System dengan sedikit perubahan nama menjadi Adobe Macromedia CS (Creative Suite). Dimulai dari Macromedia CS 1 atau versi 9, sampai sekarang tahun 2012 sudah CS 6.
Sekilas info sudah habis, sekarang info yang anda tunggu-tunggu yaitu bagaimana cara membuat css dengan dreamweaver.
Cara membuat css dengan dreamweaver sangat mudah, kita bisa gunakan beberapa cara dengan bantuan fitur yang tersedia dalam dreamweaver. cara yang termudah diantaranya adalah :
1. Mengetikkan langsung kode css pada bagian layar code view (kalau sudah banyak hafal perintah dan atributnya cara ini recomended)
2. Menambahkan css dengan menggunakan fitur tab css yang ada dikanan layar dreamweaver, lihat gambar dengan lingkaran merah.
Untuk menambahkan css, kita harus menekan tombol +, nanti akan muncul seperti gambar berikut :
Di layar tersebut kita diminta memilih jenis css yang akan dibuat. Pilihan pertama untuk membuat css class yang dapat digunakan oleh banyak objek/tag (silahkan nanti cari referensi tentang css class), pilihan kedua jika anda ingin menempelkan css pada tag html, dan pilihan ketiga untuk membuat ID khusus sesuai dengan nama objek yang nanti dibuat. Trus ada pilihan define in, pilih yang pertama (New Style..) jika ingin cssnya tersimpan di file tersendiri, atau pilihan kedua This document only jika anda ingin cssnya diletakkan dalam bagian header (<head>) dokumen yang aktif.
Saya akan pandu untuk membuat dengan pilihan selector type yang kedua yaitu tag.
Kita akan coba menambahkan pada tag H1, dan This documen only.
Kemudian tekan oke, maka akan muncul tampilan seperti gambar berikut :
Semua isian tidak harus diisi, jika tidak perlu boleh dibiarkan kosong. Karena contoh ini membuat css untuk tag H1 maka diantaranya yang diubah adalah jenis font, dan ukuran. Jika anda ingin menambahkan yang lainya seperti kotak, warna latar, silahkan buka tab pilihan selanjutnya. Setelah semuanya selesai, tekan tombol ok.
Hasil cssnya bisa anda lihat di bagian code view seperti berikut :
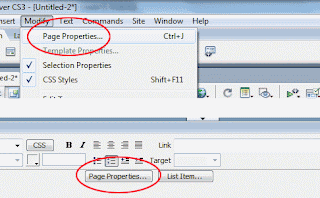
3. Menambahkan css lewat page properties, ini standard penggunaan css di dreamweaver versi 8 sd CS 6. Pada saat kita mengubah pengaturan halaman melalui page properties dreamweaver otomatis menambahkan css pada halaman yang kita buat. Page Properties bisa dibuka dimenu Modify atau Tombol Page Properties pada bagian bar properties dibagia bawah layar. Lihat gambar :
Semoga bermanfaat.








 Previous Article
Previous Article

Responses
0 Respones to "Cara membuat css menggunakan Dreamweaver"
Post a Comment